All CMSs have a media library where editors can upload media and easily reference images or files from the content. But hosting media in the CMS is not always the best option.
To achieve the best performance and experience on different devices like, mobile, tablet, and desktop, some kind of image processing is required to serve images in the right size and proportions dynamically. The mobile might want a narrow and tall image as it fits the mobile screen, while the desktop version might want a wide and short version of the same image.
Also, you want to be able to automatically convert the images that the editors upload, whether jpg or png, to newer web-optimised formats like WebP in order to minimise the download size and improve performance.
Although most CMSs support these needs, not all CMSs do. That's something you need to check up on.
Another reason not to serve media directly from the CMS is to reduce the load on the CMS. Maybe you want to scale your CMS to multiple servers, or maybe you want to be able to temporarily shut down the CMS for maintenance without affecting the user-facing website (of course, this also requires the content to be off-loaded).
Finally, you might also want to completely hide your CMS from the public internet for security reasons.
To solve the above issues, you can decouple media from your CMS.
How to implement this pattern
There are many ways to decouple media files from your CMS, and your choice should depend on the purpose.
Some of them are:
- CDN: Using a CDN - Content Delivery Network can help reduce the load on your CMS and improve user load times. A CDN works like a cache and can distribute your media files to different servers across the globe, making your media files available from a server close to the end-user, and once again improve performance.
- DAM: Using a DAM - Digital Asset Management is a way to decouple the media library from the CMS completely. Many DAM systems support both image processing and use CDN out of the box. Using integrations, it's still possible for your CMS editors to easily reference images or files from the content.
How to implement with Enterspeed
Enterspeed does not host or serve physical files, only information about the files, such as name, description, or whatever properties you have on your media files – including the path to the files, typically in the form of an URL.
It's completely up to you, which file path you ingest. If your media files should be served from another place than your CMS, you just ingest the CDN URL (or whichever URL you have.)
Using our Umbraco integration, we will, by default, ingest the Umbraco media URL. Below is an example of an ingested Umbraco media item in Enterspeed, and you can see the Umbraco media URL on the source entity.
1/* Umbraco media data with Umbraco media URL */
2
3{
4 "sourceId": "gid://Source/972bb64b-410a-4969-b58c-68351a059b3c",
5 "id": "gid://Source/972bb64b-410a-4969-b58c-68351a059b3c/Entity/1105",
6 "type": "umbMedia",
7 "originId": "1105",
8 "originParentId": "-1",
9 "url": "https://my-umbraco-domain.com/media/vlcjj5tm/hca-fairytales.jpg",
10 "redirects": [],
11 "properties": {
12 "metaData": {
13 "name": "Hca Fairytales",
14 "path": "-1,1105",
15 "createDate": "2023-04-28T12:55:41",
16 "updateDate": "2023-08-04T13:11:14",
17 "level": 1,
18 "nodePath": [
19 "1105"
20 ],
21 "size": "163879",
22 "width": "800",
23 "height": "800",
24 "contentType": "jpg",
25 "focalPoint": {
26 "top": 0.4573934837092732,
27 "left": 0.39223057644110276
28 }
29 }
30 }
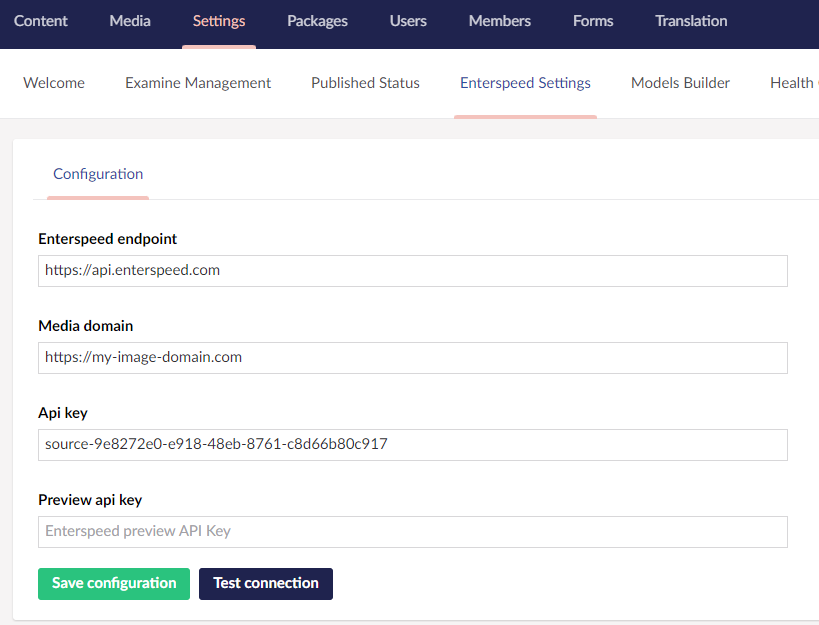
31}If your media files are served somewhere else, you can just set the media domain in the configuration, and the integration will use that URL instead.

Umbraco media item ingested with a custom domain:
1/* Umbraco media data with custom media URL */
2{
3 "sourceId": "gid://Source/972bb64b-410a-4969-b58c-68351a059b3c",
4 "id": "gid://Source/972bb64b-410a-4969-b58c-68351a059b3c/Entity/1105",
5 "type": "umbMedia",
6 "originId": "1105",
7 "originParentId": "-1",
8 "url": "https://my-image-domain.com/media/vlcjj5tm/hca-fairytales.jpg",
9 "redirects": [],
10 "properties": {
11 "metaData": {
12 "name": "Hca Fairytales",
13 ...
14 }
15 }
16}If you use Cloudinary to serve your media items, you don't have to write the Cloudinary integration yourself.
We have a Cloudinary plugin for our Umbraco integration. Installing this plugin will automatically sync your Umbraco media items to Cloudinary and ingest the Cloudinary media URL to Enterspeed instead of the Umbraco URL.
1/* Umbraco media data with Cloudinary media URL */
2
3{
4 "sourceId": "gid://Source/972bb64b-410a-4969-b58c-68351a059b3c",
5 "id": "gid://Source/972bb64b-410a-4969-b58c-68351a059b3c/Entity/1105",
6 "type": "umbMedia",
7 "originId": "1105",
8 "originParentId": "-1",
9 "url": "https://res.cloudinary.com/dwubcw8kr/image/upload/v1682679342/Umbraco/1105.jpg",
10 "redirects": [],
11 "properties": {
12 "metaData": {
13 "name": "Hca Fairytales",
14 ...
15 }
16 }
17}Using this approach will make your frontend media fully decoupled from your CMS.
