URLs in a composable world


I have always found working with URLs fascinating. This year marks the 30th birthday of the URL RFC, and a world without URLs is unthinkable. A URL is just a simple text string, but they are the backbone of the internet. One of the fascinating traits of URLs is that they should be understandable to both humans and computers. For me, URL design has often been one of the first things to consider when beginning a website project. So what I can write about today in this blog post is, for me, really exciting. We have launched several new capabilities in Enterspeed that allow website developers to manage URLs in Enterspeed.
One of the subtle details about URLs is that they are "sticky". Once a URL has been made public and has been used, people expect the URL to always be there. In fact, Tim Berners-Lee coined the term "cool URIs don't change". Of course, it is impossible to avoid a URL changing, but when they do, we must consider what to do when something tries to use the URL anyway. If a URL changes, the recommended way to handle it is using redirects, a 301 HTTP response code.
When it comes to URLs, Enterspeed has mostly been purposely dumb and just follow the source systems, meaning that Enterspeed would simply use the URL and redirects that was supplied from the source. But Enterspeed is a child of the composable era, so we know that URLs aren't necessarily created in one source system. We are now introducing tools to move Enterspeed out of the role as a follower and provide a way to manage URLs in Enterspeed. The main features are:
Create URLs from multiple sources
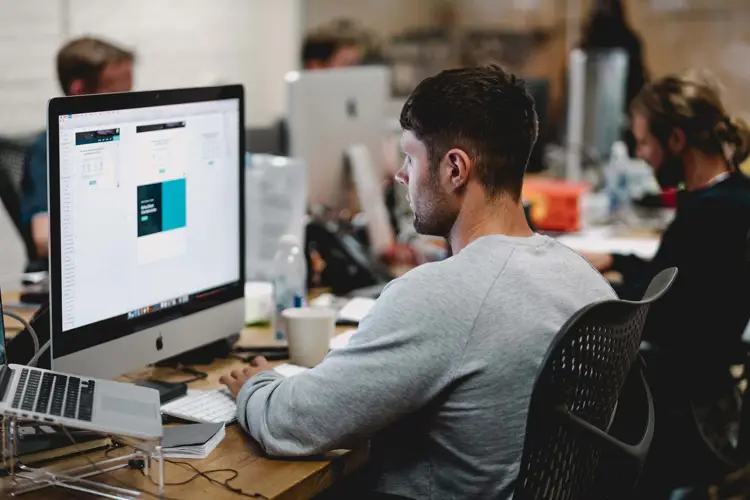
To allow creating URLs that are composed by two different sources, we have introduced .lookups() in the routes:method. A specific scenario where this feature could be used is if you want to create a URL for a product page, e.g., https://www.examplestore.com/clothing/t-shirts/basic-white-t-shirt. In this example, the first part of the URL is the category page (/clothing/t-shirts/) and the second part of the URL is the product name (basic-white-t-shirt). The category page lives in the CMS, and the product lives in the product information management system (PIM).
In Enterspeed, the code for creating this URL would look like the following:

Assign multiple URLs for the same view
URLs are part of the information architecture design, and sometimes a product fits into multiple categories, so users of the website can find the product in the category that fits into their mental model. If you look at the above example, you can see that the result returned from the lookup is an array. In the example, we create a URL for each of the matching product pages, e.g.:
- https://www.examplestore.com/clothing/t-shirts/basic-white-t-shirt
- https://www.examplestore.com/clothing/tops/basic-white-t-shirt
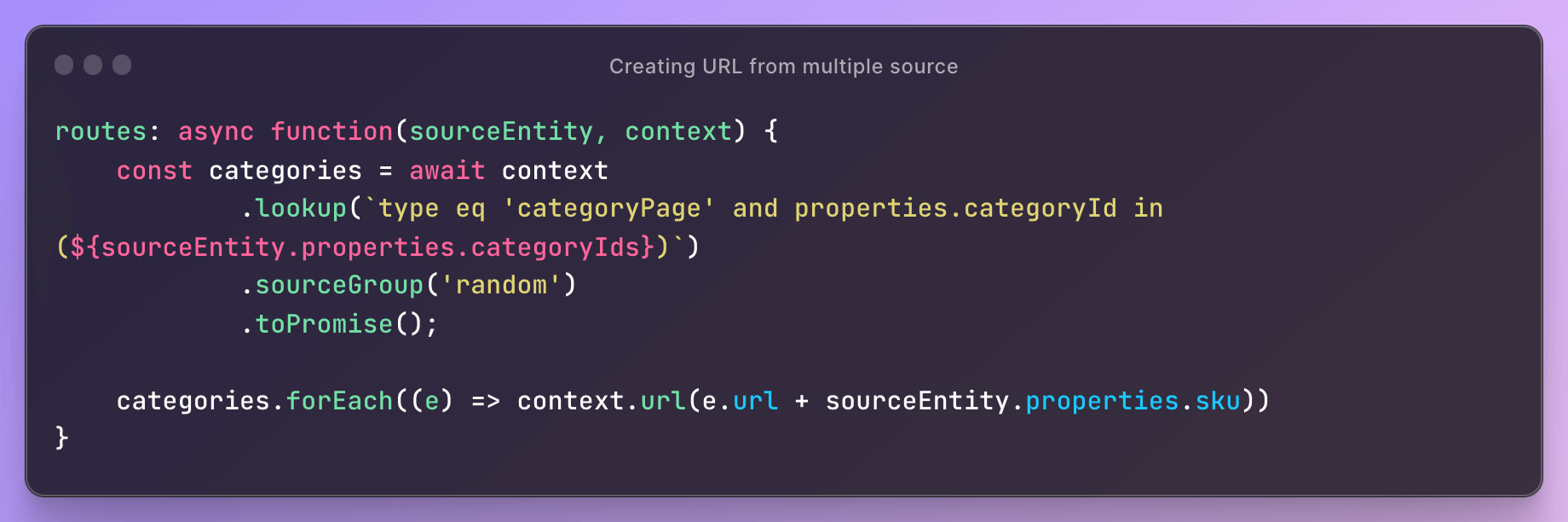
In this case, you must remember that creating multiple URLs for the same content can be a risk for your SEO efforts. If you talk to an SEO Specialist, they would care insanely about avoiding duplicate content. In Enterspeed, you should, therefore, make sure to include a canonical URL in the response for the Delivery API, and then it is up to the frontend to insert, e.g., a canonical meta tag.
In Enterspeed, an example of the schema could be:

Assign redirects to each URL programmatically
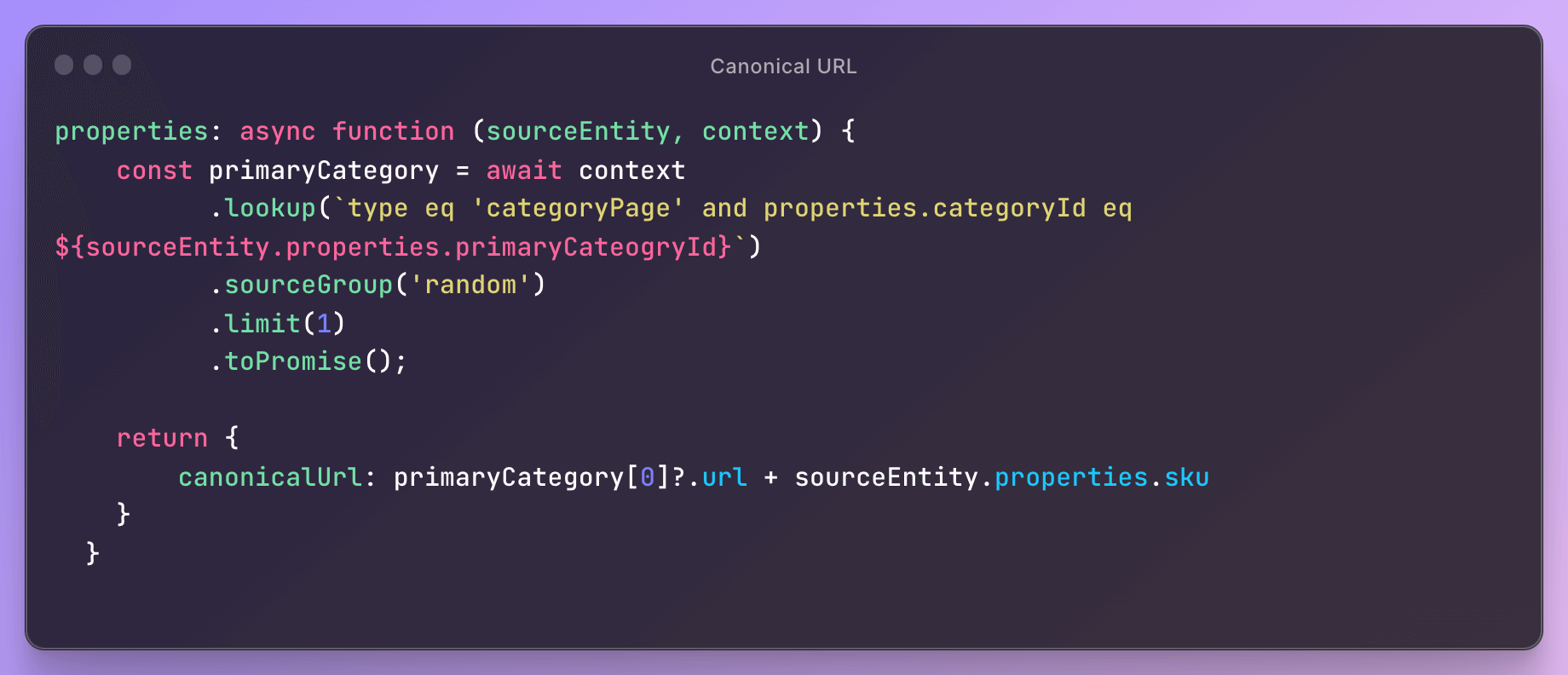
As URLs change, it is required to create redirects. The following example is in the scenario when the category page changes its URL. With multiple URLs for a view, you need to create redirects for multiple URLs. An example for doing this in Enterspeed uses the .redirects() method for each URL added to the view:

Re-process specific views when URLs need to update
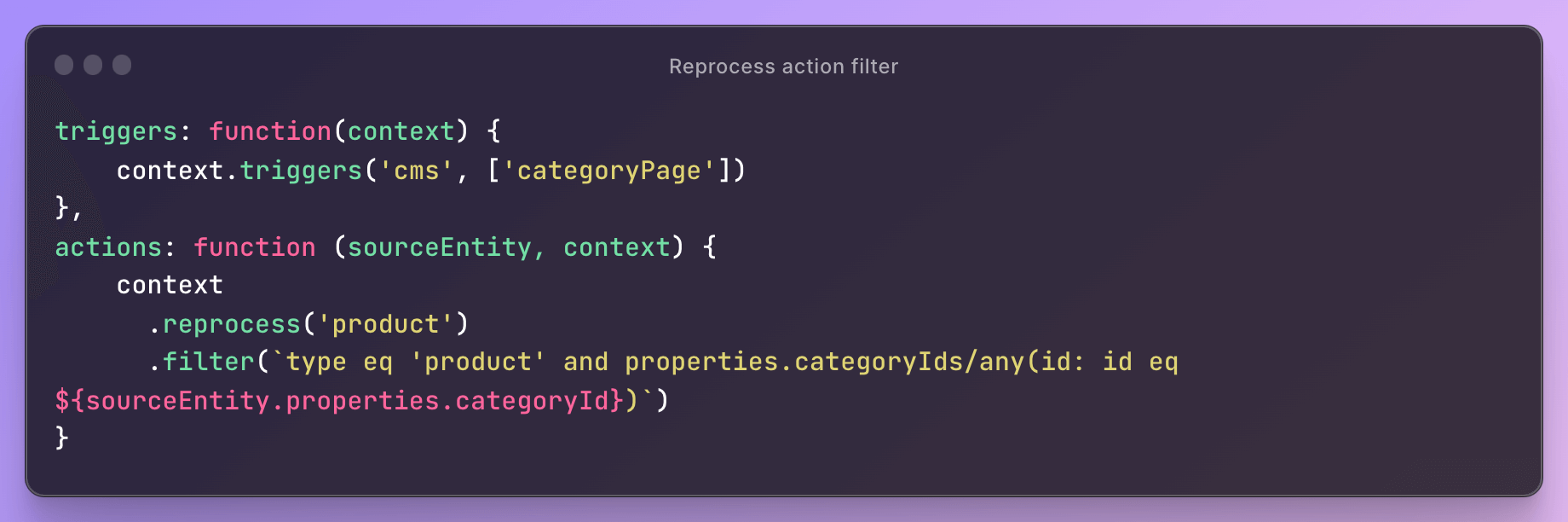
The world is not static, and when a category page changes its URL, it must trigger all previously generated URLs to be updated. In Enterspeed, this is done with the newly introduced filter option for the reprocess action. With the filter option, you can precisely define which views need reprocessing:

In the era of composable architecture, these 4 small features can help you with solving complex problems when creating URLs across multiple data sources. Here, 30 years after URLs were formalized, they are as fascinating as ever.

20 years of experience with web technology and software engineering. Loves candy, cake, and coaching soccer.
