Is the Headless Honeymoon over?


Going headless is not always the Holy Grail it’s so often proclaimed to be. Your tech stack doesn’t magically fall into order and your performance doesn’t miraculously boost up just because you separate the frontend from the backend. But going headless is a great place to begin – and there are steps to take that’ll gain you the rest.
More painful than powerful?
Just go headless, they said. It’ll be awesome, they said...
… and now you’re left with a headless CMS, a spiderweb of integrations, lots of custom that’s heavy to maintain, a too slow Time To First Bite, and a SEO drop.
The reason is not too surprising. For years, the CMS ecosystem has matured and now offers a certain know-how and tried technologies out-of-the-box.
☠ The headless drawbacks ☠
Complexity: When you separate your frontend from the traditional CMS ecosystem, you give your developers far more flexibility. But most likely, you also create a need for custom code as many of your known applications don’t necessarily translate easily into headless.
Thus, flexibility often comes with a price of more complexity. And the effects of complexity can be overwhelming. Too often, it’ll leave you with slower performance, lower stability, and lock-in.
Dependencies and lock-in: The more customization, the more you risk developer bottlenecks or even dependencies on certain developers, which can leave you vulnerable to job changes.
If you outsource your development, the custom build can make if difficult to move to a new agency. You might recognise that scenario from the time when every agency preferred to build their own CMS. Luckily, they smartened up 😅
Poor documentation: Too often, it’s a struggle to keep track of data flows within a headless infrastructure. And if you don’t know where exactly your data is, where it comes from, and how it’s being utilized you lose out on valuable intelligence.
Cost and pricing: Chopping the head off your infrastructure comes at a cost – especially if you end up with a complex architecture of custom integrations you need to maintain. Another hidden cost that often seems to come as surprise is the CMS licensing and hosting expenses. Depending on your integrations, you risk being left with numerous content delivery licenses and cloud hosting fees for your backend.
Below, our CEO Toke Lund and datrycs CEO Markus Lorenz take a long, hard look at headless – and why it just doesn't always live up to the expected promise, but instead leave you with quite a headache 🤯
But… EVERYONE preaches headless!
And so do we. If you do it right 😉
Despite these costs of headless, we’ll still argue that headless is the preferable architecture in many, many (most) architectures.
There’s a reason why both Headless CMS and Headless Commerce are gaining foothold. If done right, headless will give you the developer flexibility you seek. The decoupled (or headless) architecture will enable your developers to implement whole new experiences – and give them the freedom to act fast and work effectively when new possibilities arise.
By implementing Enterspeed between your backend and your decoupled frontends, you can store, structure, and accelerate your data and push it to you frontend(s) through a single API. Thus, you eliminate the strain on your network requests with multiple API calls.
Want to read a bit more about what Enterspeed actually is? 👉 What is Enterspeed all about?
You can also say adieu to much of your custom code, as the data sources are integrated into Enterspeed using our low-code schema designer. The schemas also help you stay in control of your data flows, which give you much faster and better documentation of your data and how it’s used.
A case description of Headless CMS
What to do? And what not to do?
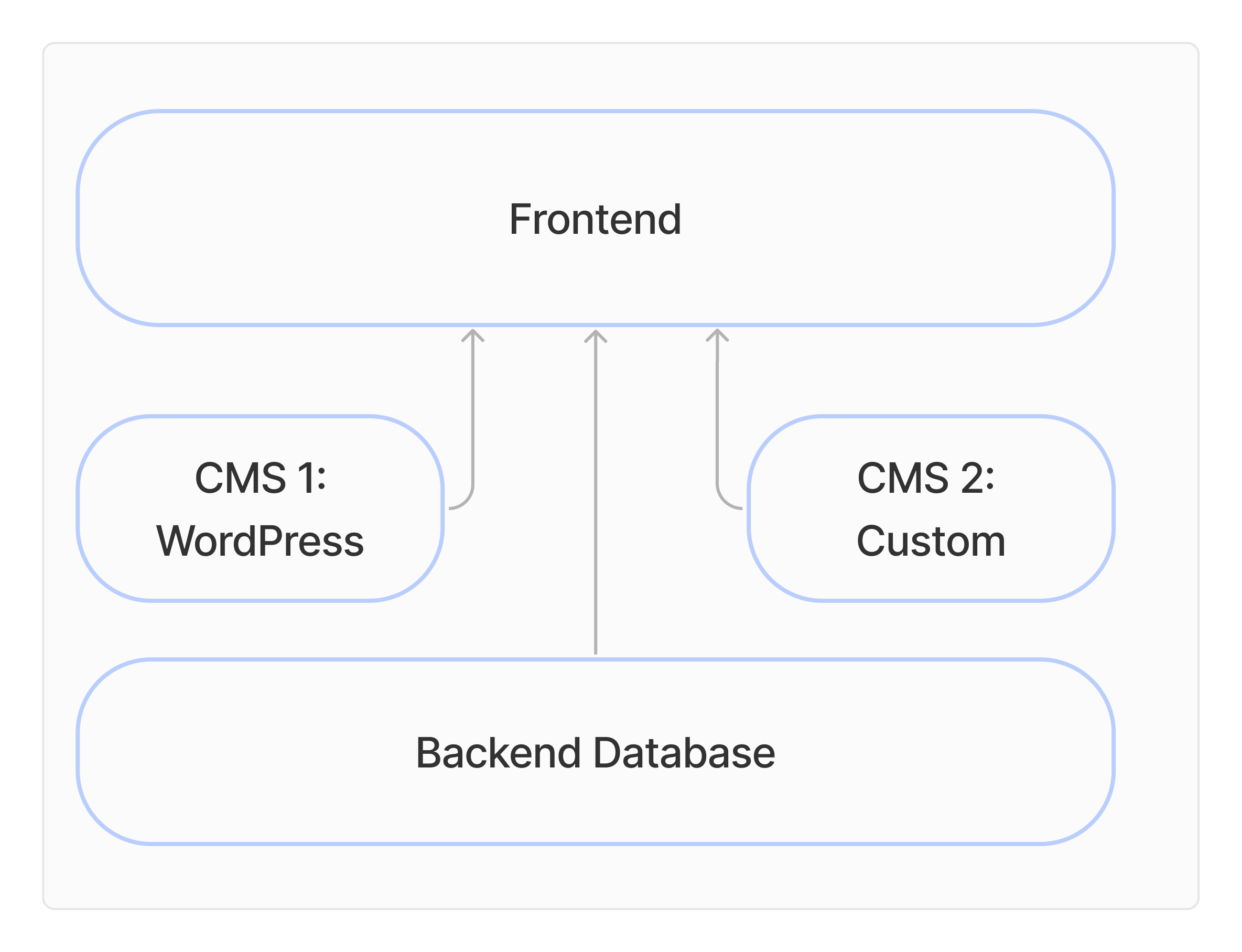
A major Danish corporation separated their frontend from two CMS’s and a backend database. The objective was to separate concerns, simplify the setup, and deliver cost savings.
This looks simple enough, but the backend is heavy and full of custom integrations, and every call loads the entire structure inflicting performance badly.

The business ramifications to this rather traditional headless CMS architecture actually left them with:
☠️ 1,600 calls every minute (heavy)
☠️ a frontend suffering slow TTFB
☠️ poor user experiences
☠️ a SEO drop.
And the IT department ended up struggling with:
☠️ low resilience
☠️ HIGH maintenance cost.
The solution: Data stored. Load eased 😉
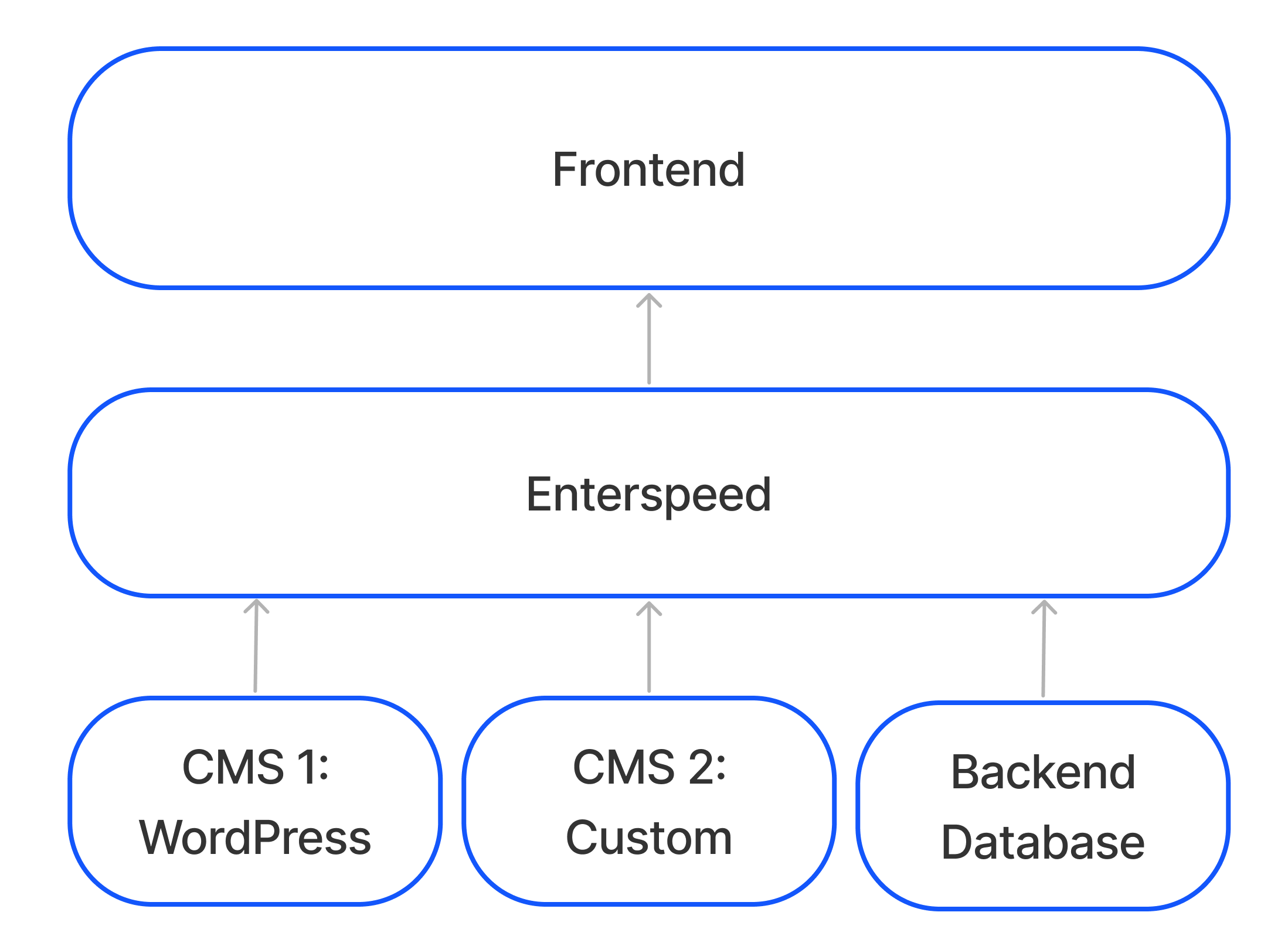
In an already headless CMS architecture, implementing Enterspeed is extremely easy as they already have a decoupled frontend.
All the IT department needs to do is shift the frontend endpoints, which leaves them with all the same APIs – but originating from a new endpoint.

Using Enterspeed, they gain:
🎉 high performance
🎉 high resilience (stable with no breakdowns)
🎉 reduced maintenance
Enterspeed ingests and stores the data, which means that each load only needs to reach down into Enterspeed, and not down into each individual data source.
Thus, performance will be vastly improved, the user will experience data served super-fast to the frontend on every request, and you will experience a significantly lighter system load.
But, naturally, you can also use Enterspeed if you have several frontends. That's what Global Equstrian Group did in their sclable stack on tried technology. Here's how to avoid tech lock-in.
Do you want to read more about the cost of custom? You can can start by diving into this blogpost, which looks into the DIY build trap.
Next steps for better headless – we’ll make you head over heels with headless
If your headless architecture isn’t living up to your expectations, don’t just scrap it and start over. And don’t strike out with custom fixes that’ll just leave you with even heavier maintenance (and risk of developer or agency dependencies).
By inserting Enterspeed between your decoupled frontends and your backend data sources, you can provide your tech team with a more flexible and simple architecture.
Because your data sources are divided, and because your frontend only needs one API, your frontend developers become less dependent on the backend developers, who in turn are freed up to develop the solution rather than service the frontend.
The architecture itself also becomes less heavy and thus faster because each static data load only reaches into Enterspeed, and not into each individual data source.
Furthermore, you save yourself a lot of custom, as Enterspeed is off-the-shelf and ready to implement from the very get-go 😊
💁♂️ In case you want to dive further into headless, you might want to take a peek at datrycs' pretty great article "What is Headless Commerce?" You're welcome.

Thrown into tech marketing and loving it. Mother of two, wife of one, runner, and reader of romance.
