Reduce debugging time with easy access to real-time content and data 🥂




Does this sound familiar? You and your team finally got the client’s brand new website online!🕺 But you didn't even have time to finish your first glass of celebratory champagne, before the first bug that your QA team (you have one, right?) didn't catch, pops up.
*sigh*
So, apparently the actual name of some of the products is waaaay longer than the ones you and the team tested. Data wise all is good, but in the jungle of devices, this breaks the layout on the smartphone that the CEO uses. HUGE issue.
You tell the project manager, that this should be an easy fix and quickly boot up your machine and fix the bug. Quick build and the client tells you that it *did* fix some of the issues and sends you a lists of 30-something products.
Back to debugging. The products are not in your local database and you need go to the server to export the database and import it locally which f***s up some settings. Your mind start reeling with all the stuff you need to cancel over the weekend (why oh why did you deploy on a Friday...).
This is of course not an actual scenario and would never happen in real life (right? 😉), but nonetheless we still hear development teams that struggle with:
Why not choose a tool that can give you a headstart and help prevent such issues?
Thankfully, as a side effect of using Enterspeed for your decoupled frontend, you get the opportunity to switch seamlessly between data sources!
And this is not limited to just production to local data. You can use this in other ways as well – such as CMS preview.
👉 Happy editors with Umbraco preview and Enterspeed ❤️
We know that there are lots of different setups, teams structures, and different ways of coding the frontend out there.
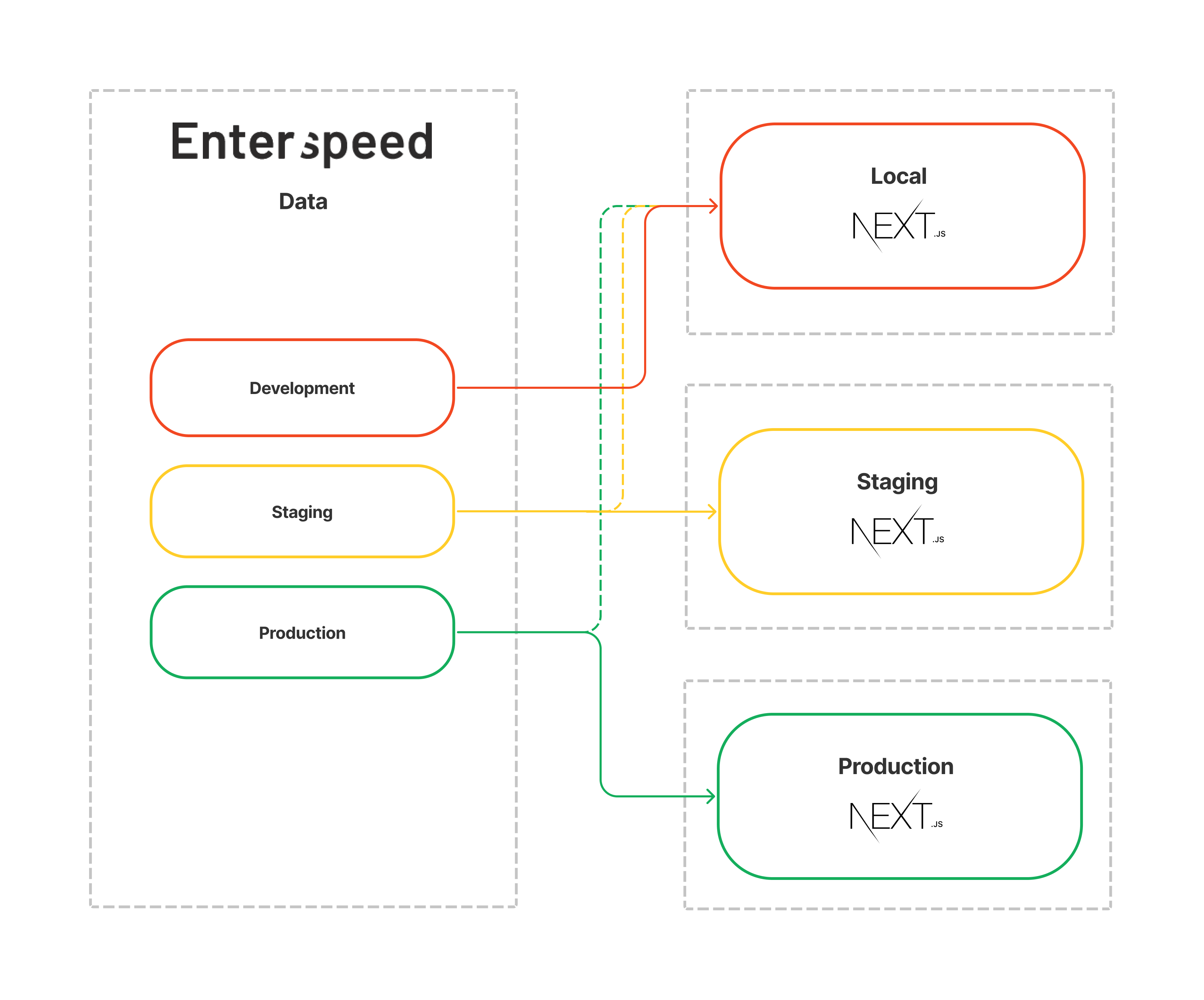
A typical high level headless setup – in this case a WebApp using Next.js – could look like this. But feel free to abstract it to your world (however it might look).

You have your local environment running with your Next.js application that gets data from an Enterspeed Source, which you can configure as you like. For this example we have three sources: Development, Staging, and Production.
Sources & Environments in Enterspeed
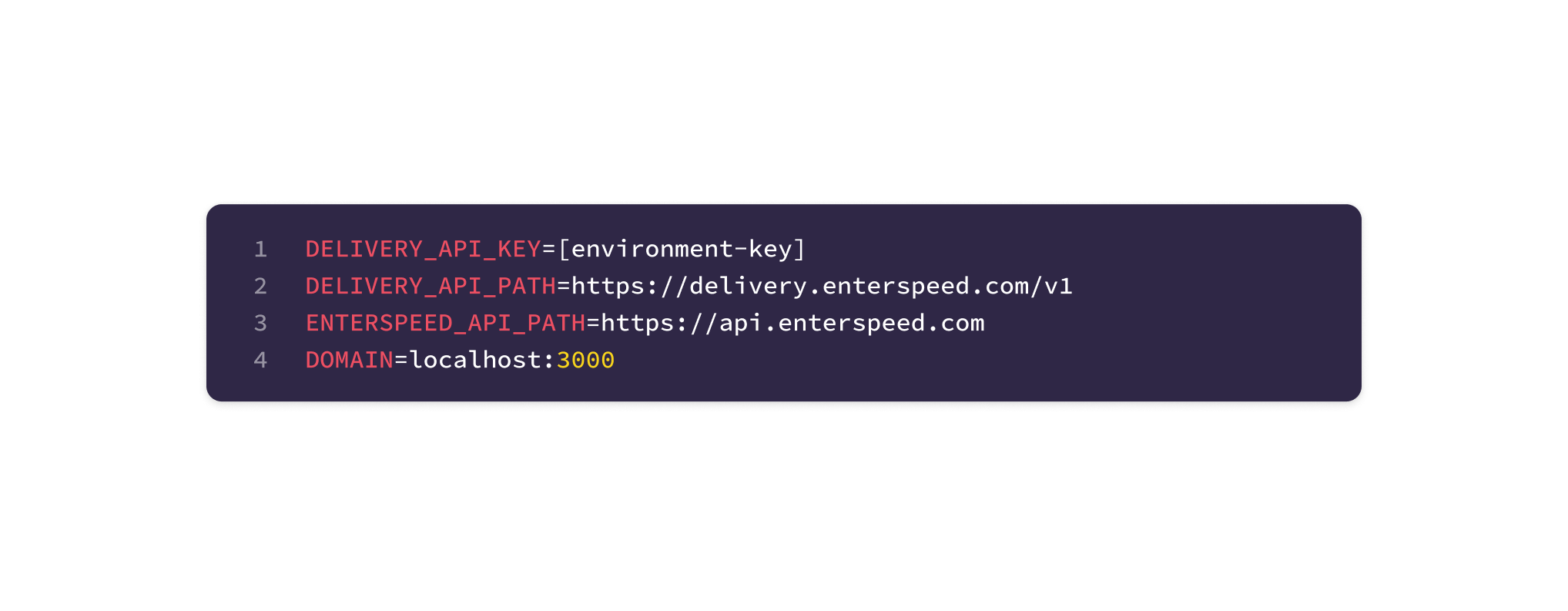
These sources are populated with data from your CMS, PIM or whatever data sources you've connected. In your local code, you should have configured which environment you get the data from:

Now you can change the [environment-key] to use your staging or production data, and voilá you have changed your data source! 🎉
(Note: For a production environment, your API key should be injected on build time.)
It is also possible to switch around inside Enterspeed so that the production data source is applied against the local environment if you want to test your schemas with the production data.
Or you can point your production data to the staging environment to verify how that works with production data, even without changing API key in the staging build.
Why not set yourself up for success by untangling the switch between data sources to ease bug fixing on local environments. Or even prevent them.
Now. Get to it 😎

Thrown into tech marketing and loving it. Mother of two, wife of one, runner, and reader of romance.
© 2020 - 2025 Enterspeed A/S. All rights reserved.
Made with ❤️ and ☕ in Denmark.