Update: We've released JavaScript Schemas in General Availability! Please note, that the code examples below are outdated.
This marks the largest step forward in Enterspeed's history since we launched our platform in 2021. We are very excited to announce the preview release of JavaScript Schemas.
By introducing JavaScript Schemas, we have made Enterspeed easier to use and even more flexible.
Enterspeed's vision has always been to offer a serverless option for a high-performing and scalable content API for any data source. Now, you can implement any business logic in the Enterspeed transformation layer using the power of the most commonly-used programming language.
I want to show you some code so you can get a feel for what JavaScript Schemas enable you to do. If you are new to Enterspeed, you can get the big picture in the next section. If, on the other hand, you already know Enterspeed, feel free to skip ahead.
How does Enterspeed actually work?
Enterspeed works by storing a copy of each individual piece of data. In Enterspeed, we call them source entities. It's often a page from your CMS or a product from your PIM. All source entities are transferred to Enterspeed using our Ingest API.
Whenever a source entity is updated in Enterspeed, we kick off the transformation process. The transformation process converts the source entities into the desired output data model and weave together data from other source entities and data sources. You can think of the transformation process as an asynchronously pre-processing of all your data. The output data is inserted into the cache and is automatically invalidated and updated whenever new data is ingested into Enterspeed.
The final part of Enterspeed is our Delivery API, where you can fetch the pre-processed data from multiple geographical locations.
Show me the code!
I promised you some code, so let's get to it.

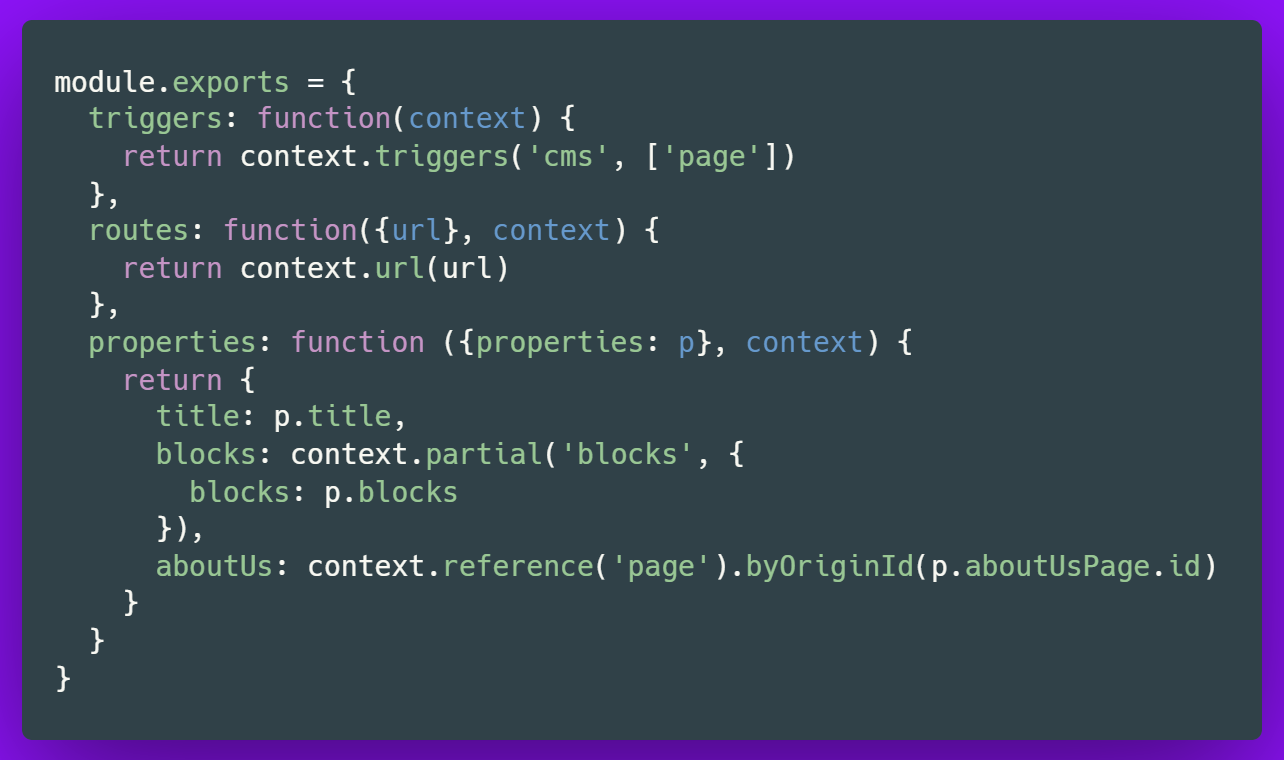
Above is a brief example of a JavaScript Schema in Enterspeed. First, you'll notice that the basic concepts of triggers, route, and properties are the same as you know them from the existing JSON format.
The next thing to note is that everything is pure JavaScript, which allows you to add custom logic to every part of the schema. This is a profound conceptual shift, so let me get back to this point in the next section. The last thing to notice is the context object, which exposes Enterspeed's built-in methods. In this example, you can see both how a partial schema is inlined and reference to a view from a full schema is created.
Everything is JavaScript
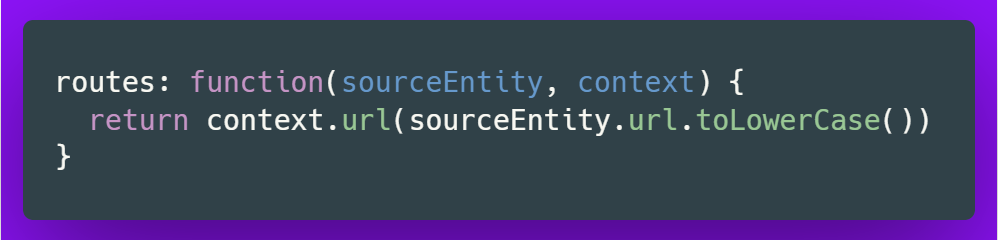
When everything is JavaScript, you have the entire JavaScript language available for adding your own custom logic. A perhaps silly example, but just to prove my point, is the route method:

If you want to ensure that all URLs are in lowercase, you need to add the toLowerCase() method to the url property. Along the same lines is the next example using the map() method.

References can now be done without doing lookups first:

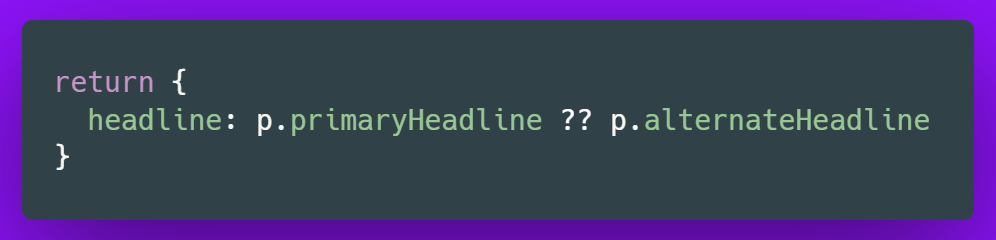
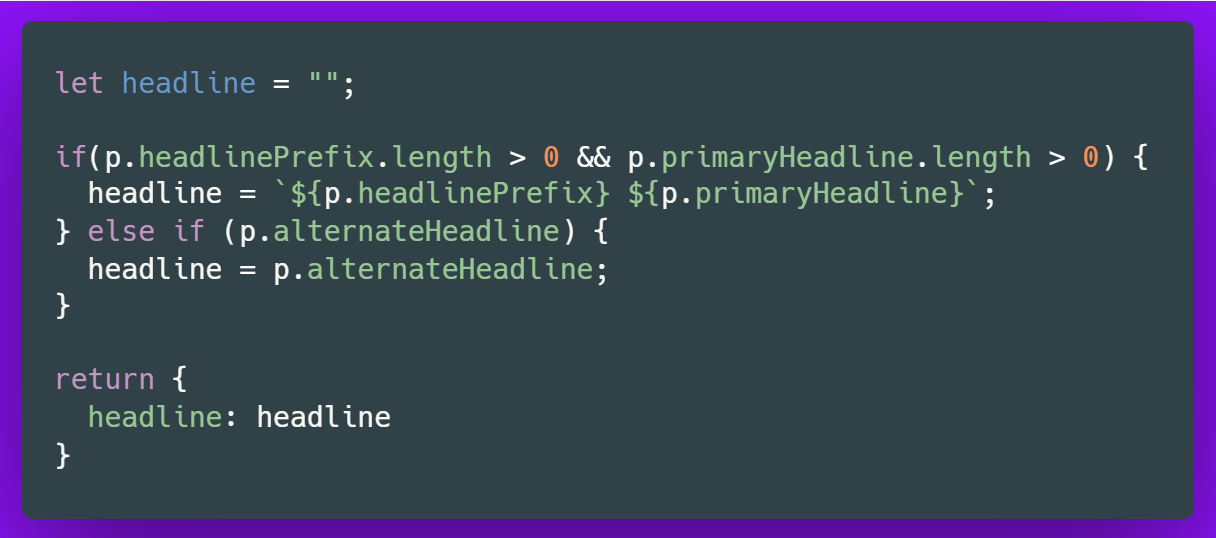
Also, simple null coalescing is, of course, available:

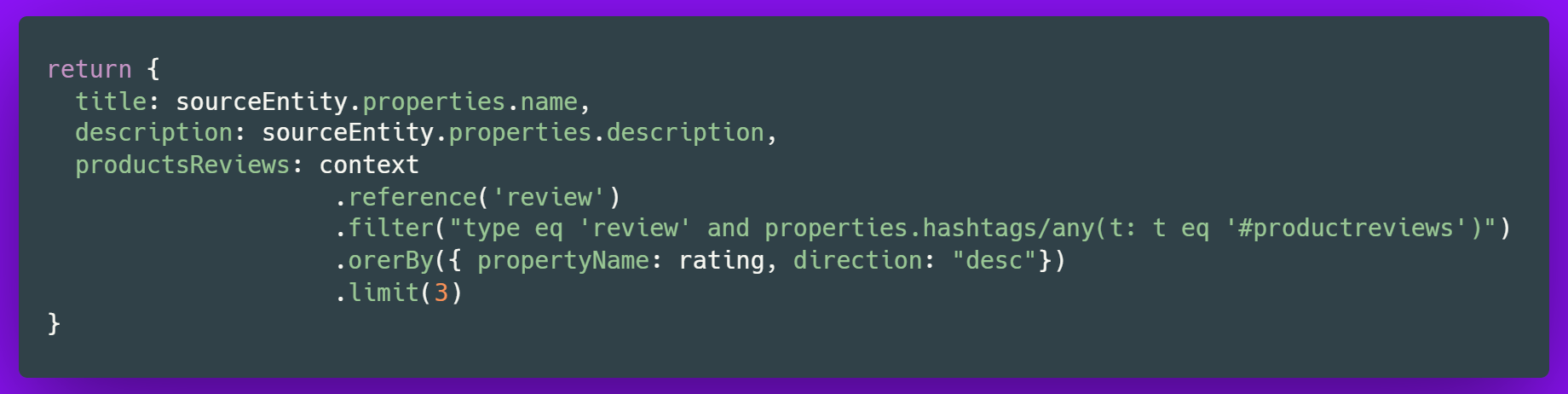
But you can also do more advanced logic:

Now available for preview
If you're more curious to see how you actually work with JavaScript in Enterspeed, our Senior Software Engineer Jesper Weber has been kind enough to do a walk-through in the video below. Give it a go, and let us know what you think 😁
Want to test it out?
We can't wait to see what you can build with JavaScript Schemas. We hope you want to try out the new JavaScript Schemas, and we'll be grateful, if you'll try your use case and provide your feedback. Reach out on your usual support Slack channel or write to us at support@enterspeed.com to request access to the preview.
Please note that this is a preview release, and we do not recommend using this for production tenants. We might make changes based on your feedback! We expect to roll out general availability later in the summer.
What's next for JavaScript Schemas
Our goal for the preview release is to provide feature parity with the JSON Schemas, but we have a list of enhancements lined up. The most exciting item on the list is support for shared JavaScript modules. This includes both selected third-party NPM packages and custom modules. Another important item is a theme we call Developer Experience, as we want to make JavaScript Schemas as close to any other developer experience you know from VS Code and other IDEs. Lastly, I want to mention that we have not yet support for our preview features Algolia and webhook destinations.
You can read more about the JavaScript Schemas in our documentation.

20 years of experience with web technology and software engineering. Loves candy, cake, and coaching soccer.

