Enterspeed's JavaScript Schemas: Your New Default Way to Develop


It's just become a thousand times easier to develop with Enterspeed! 👊
Don't believe us? Give our JavaScript Schemas a go for yourself and let us know, what you think.
JavaScript Schemas are moving forward, and every new Enterspeed tenant now supports JavaScript Schemas by default – thus emphasising the Enterspeed vision of building scalable APIs, faster.
Since the beginning of July 2023 when we first announced JavaScript Schemas, we've received invaluable feedback from partners and early adopters. Now, numerous small changes and improvements – some user facing and others behind the scenes – have enhanced the developer experience further.
So, what have we changed, exactly? Let's dive into the capabilities of JavaScript Schemas. We'll also go through the changes we've made from the Preview release to this General Availability release.
JavaScript powered transformation
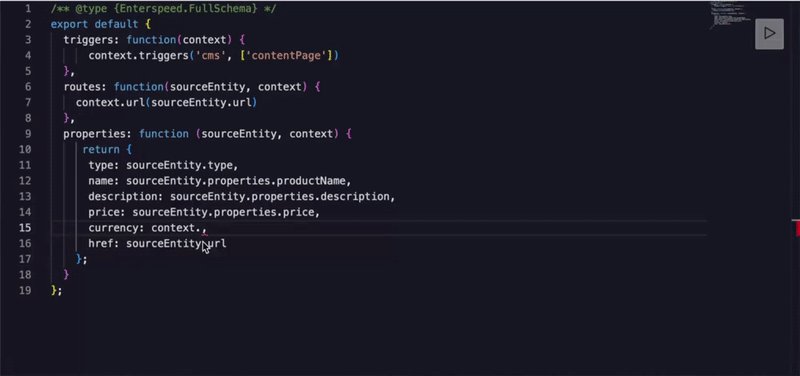
Now, everything in the schemas is pure JavaScript, which allows you to add custom logic to every part of the schema. Whether you simply want to change the casing on a string, or you want to apply cryptographic algorithms to your data, it's now possible within the Enterspeed platform.
With Enterspeed, you can move your transformation code to the cloud for asynchronous processing and let our Delivery API scale up and down to accommodate the demand.
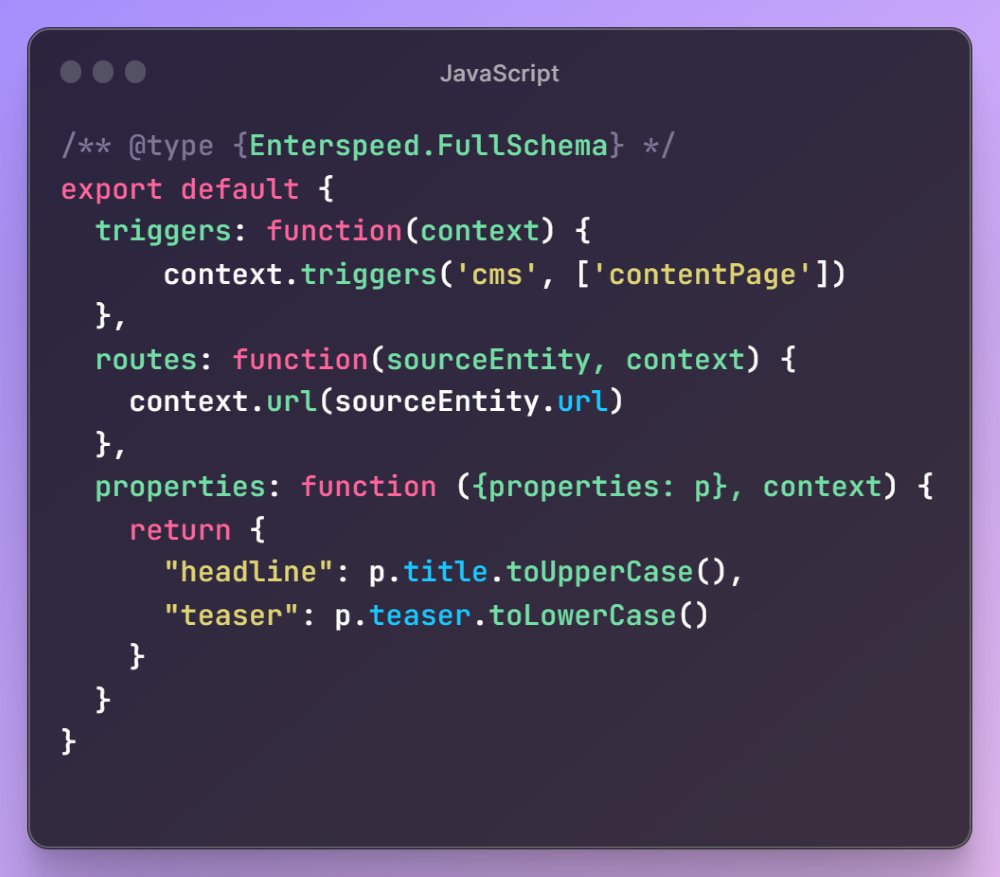
Below is an example of a very simple JavaScript Schema and if you want to learn more just continue to our documentation. If you worked with the preview release, you might notice that the syntax is slightly changed.

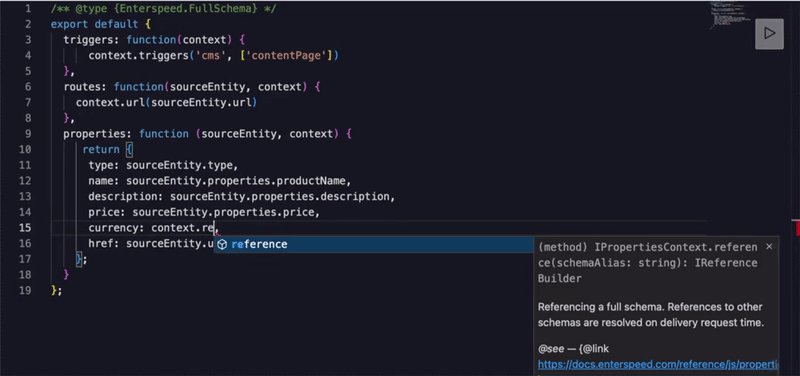
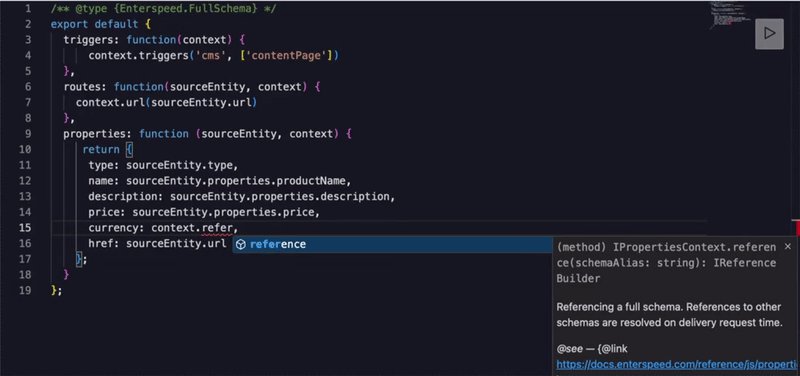
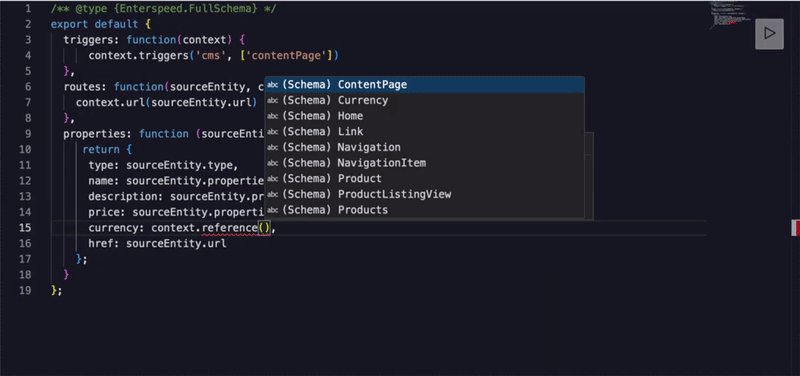
IntelliSense support
Even though we developers love writing code, we like writing less code even more. With JavaScript Schemas, Enterspeed now also supports code completion.

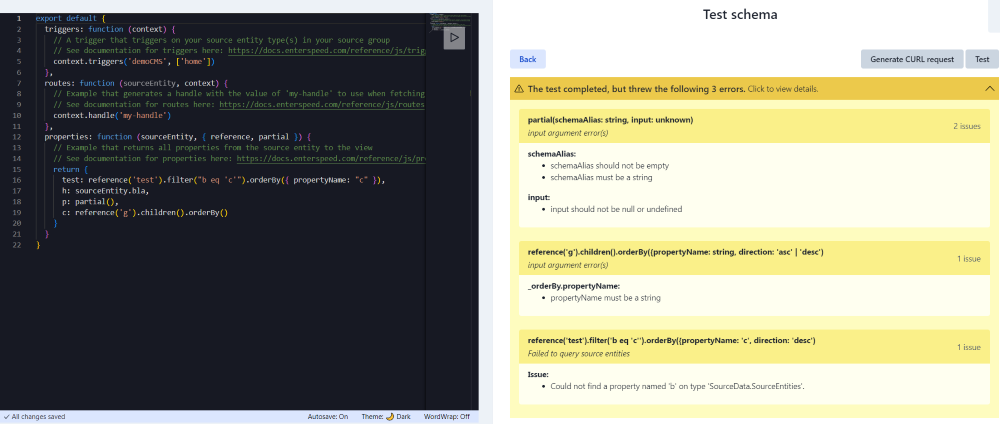
More expressive error messages
Another thing that developers like, is error messages. And apologies to everyone who've done preview testing – we left you in the dark when something didn't work as intended. We now show you why something doesn't work with e.g. your queries or source.

Feeling curious? Learn more about developing JavaScript Schemas in our documentation

20 years of experience with web technology and software engineering. Loves candy, cake, and coaching soccer.
