IntelliSense on JavaScript schemas




If you read our blog religiously (and you do, right?), you’re already caught up on some of the cool features that our new JavaScript schemas brings due to all the language features in JavaScript compared to our JSON schema syntax.
But it’s not only the JavaScript language features that’s improved. The editor support for JavaScript schemas is also better than ever with improvements to comments, snippets, IntelliSense, and refactoring.
Of course, the JavaScript schema API is documented, but it takes time to jump back and forth between the editor and the documentation.
A strong IntelliSense can greatly reduce the number of times you need to go to the documentation, as you can find the help you need (such as the right method and its arguments) directly in your editor.
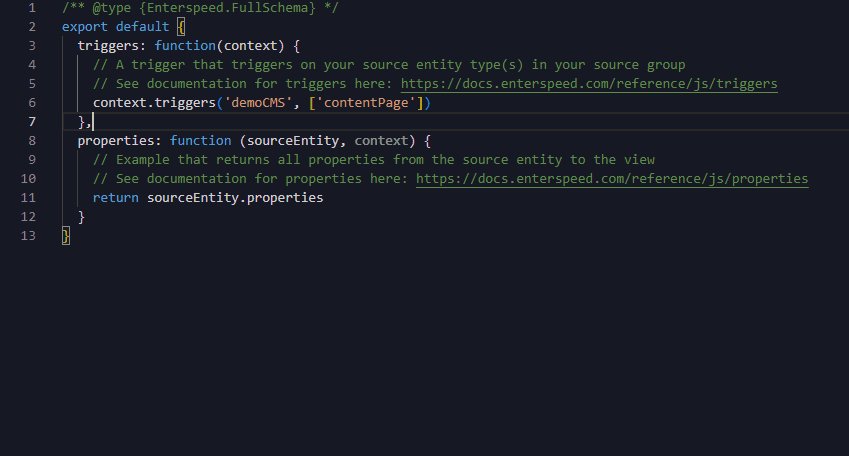
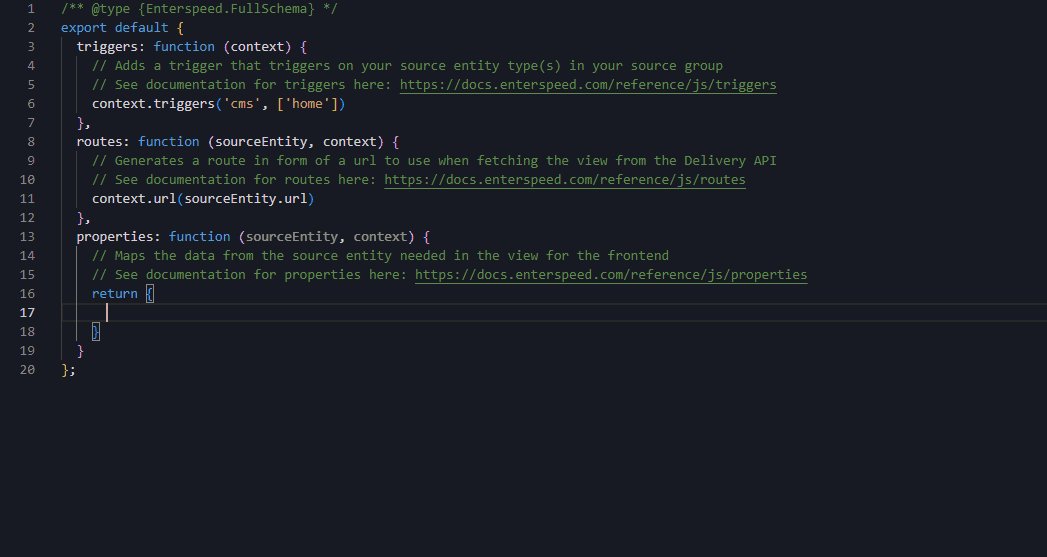
First, let’s take a quick look at snippets.
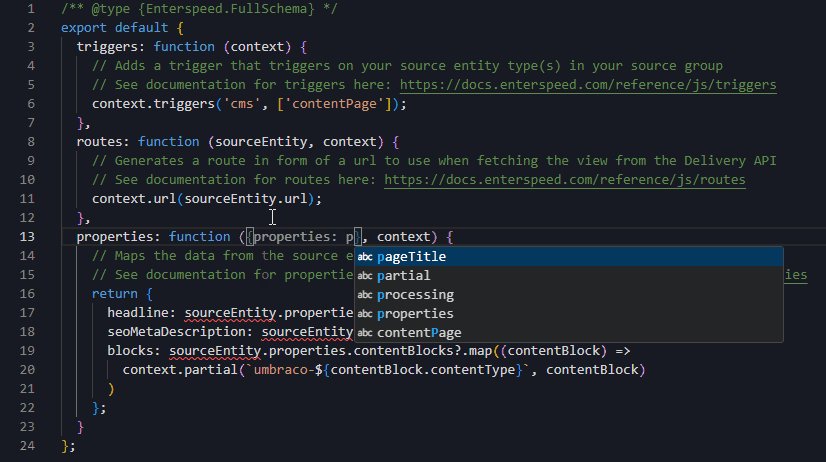
You probably recognise the feeling – you know which function to call but can’t remember the exact naming or arguments 🤯
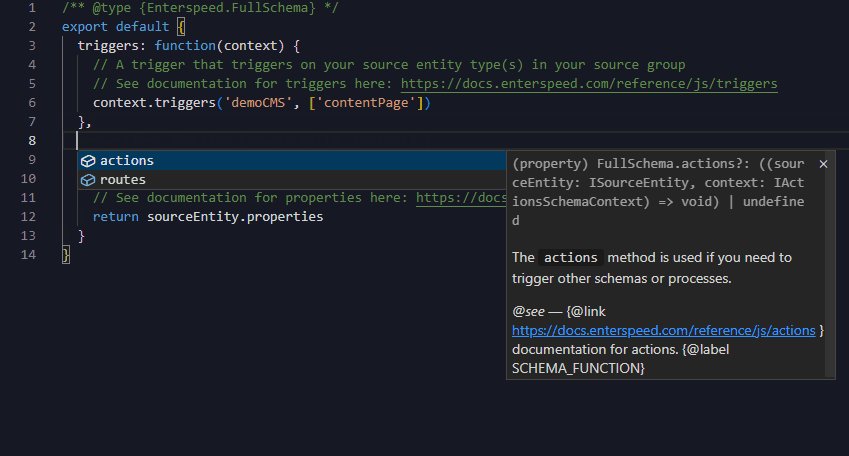
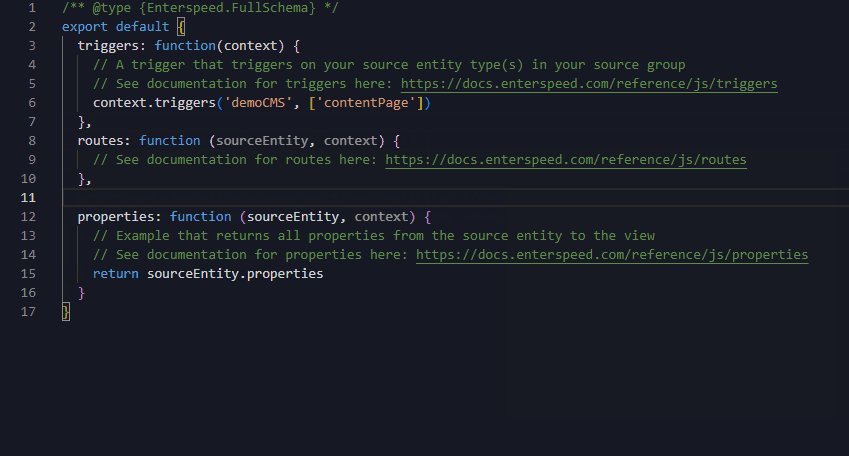
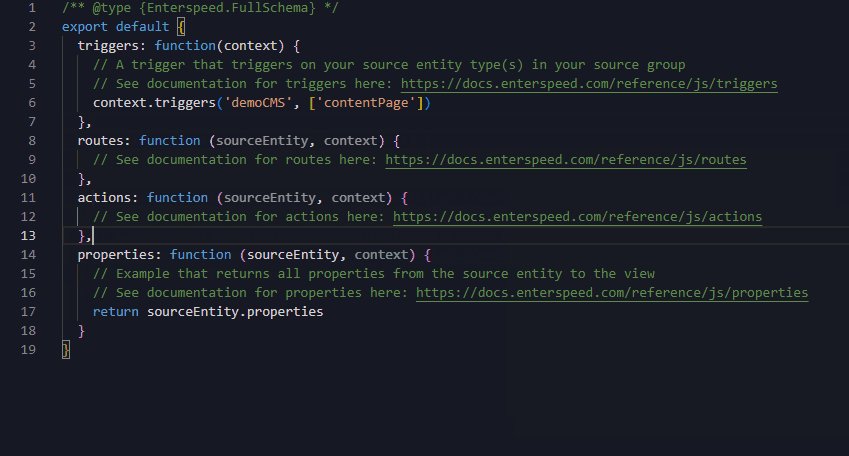
With snippets, you just need to hit Ctrl + Space to get a list of all available root functions or simply begin typing the first letters of the function name and hit Enter or Tab.

Okay, so you got the function signature in place using the snippets. But how to implement your logic inside the functions?
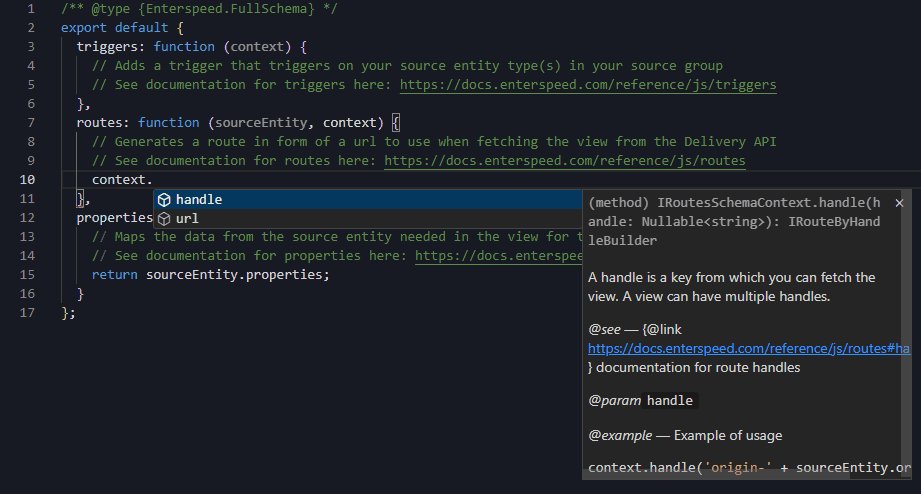
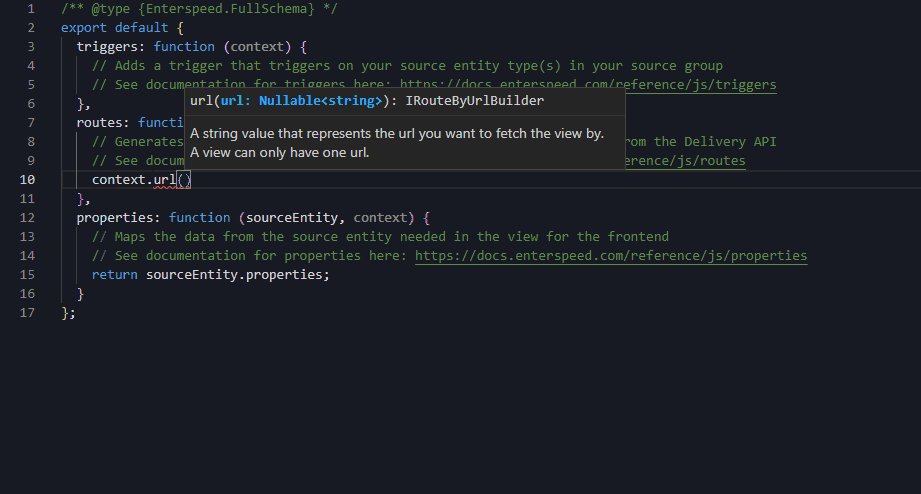
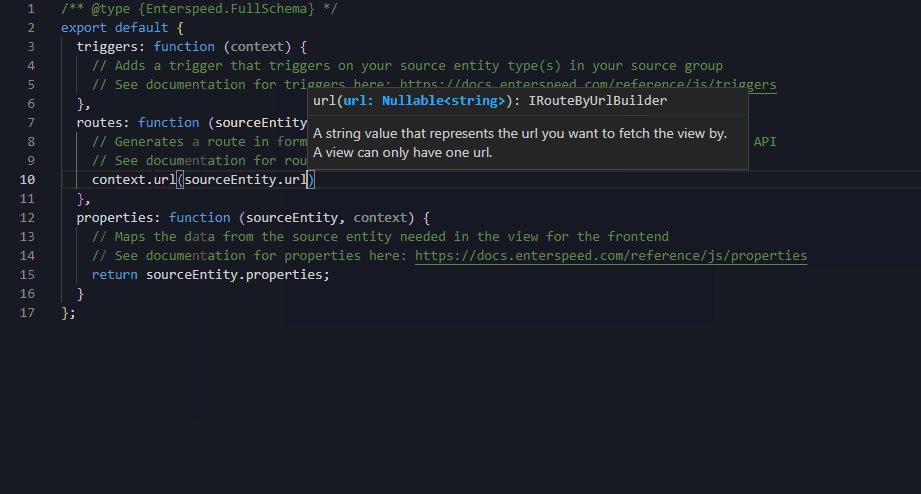
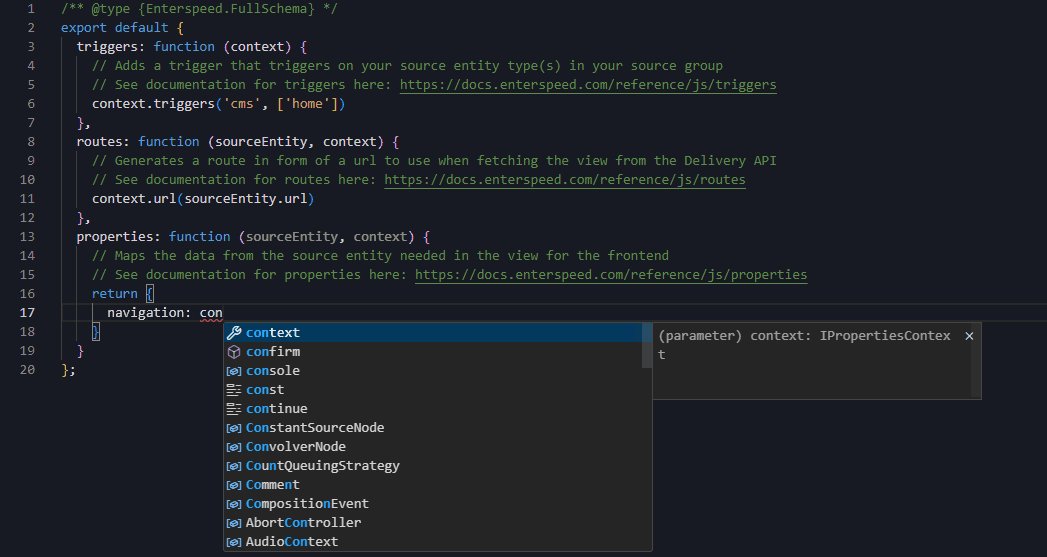
For this, we’ve made IntelliSense available for you. The IntelliSense will help you suggest the functions that are available on the context in the given context and what types of arguments you need to pass in. It will also tell you, which default properties are available on the source entity. And, of course, a lot more.
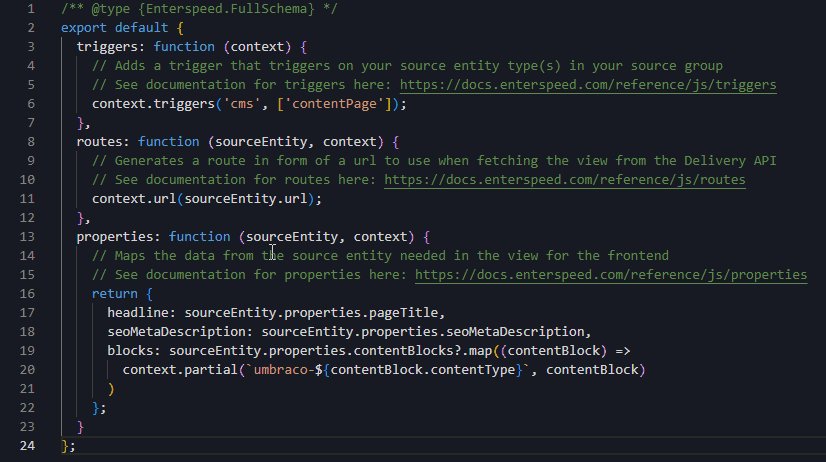
In the example below you can see how the IntelliSense shows the handle and url functions on the context object and how you can select the url property from on the sourceEntity.

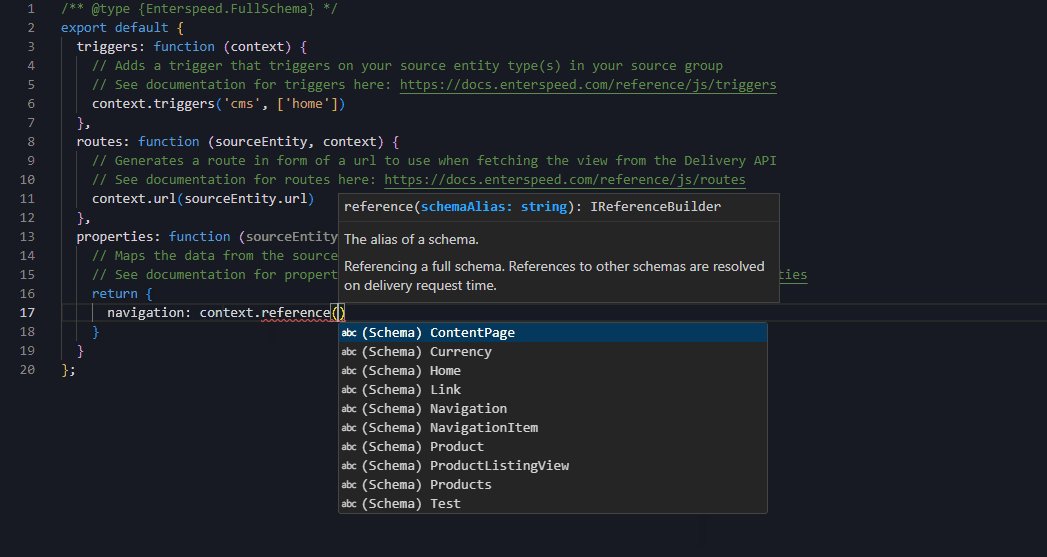
Now, one thing is to give IntelliSense on the API itself, but what about magical strings, like when you need to pass the alias of a schema when creating a reference?
In the example below, you can see how you get suggestions based on the schemas you already have created. This’ll help you if you can’t remember the exact alias and it will help you avoid misspelling the schemas alias. Of course, you can still write whatever you want, like the alias of a schema you will create later.

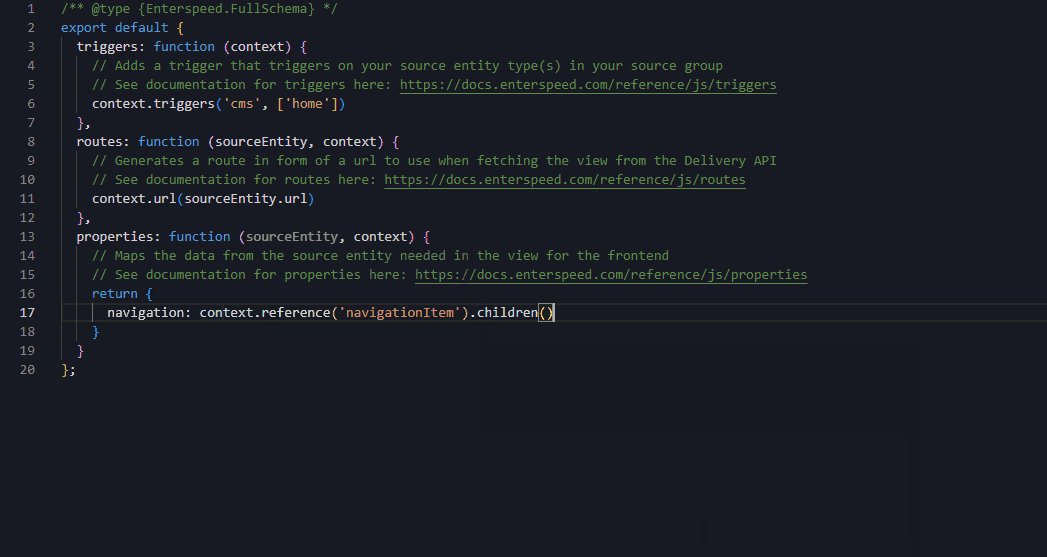
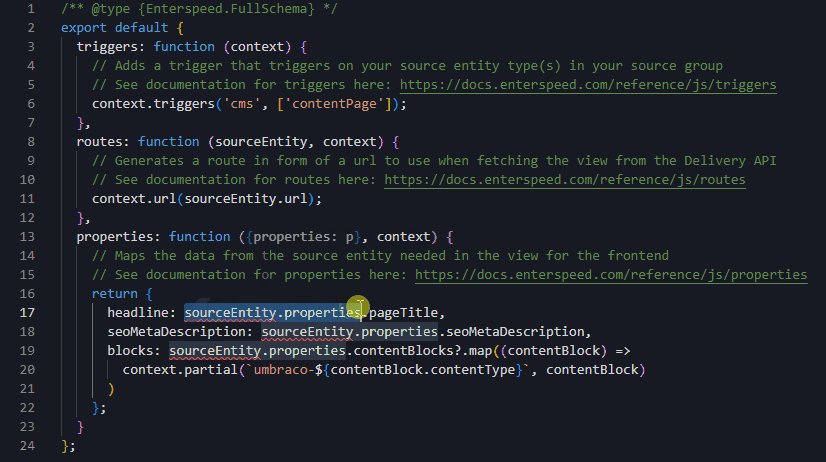
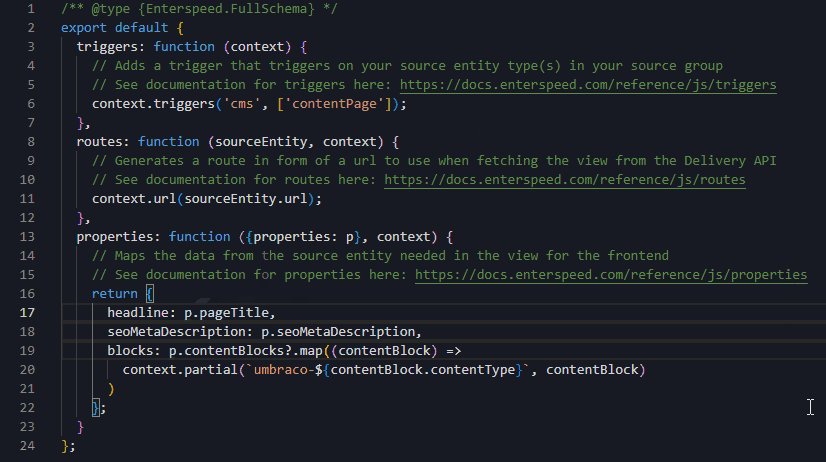
In the JavaScript schema editor, you can do things like renaming or replacing.
In the example below, we’re only using the properties from the sourceEntity, so in order to shorten the code lines, we’re destructing the properties and replacing all occurrences of sourceEntity.properties with p.

That last thing we want to highlight is Comments. As a natural part of JavaScript, our new JavaScript schemas of course support comments. Both single line and multiline comments are supported.
As all self-respecting developers know, the code we write should be simple, clean, and self-explanatory 🤓
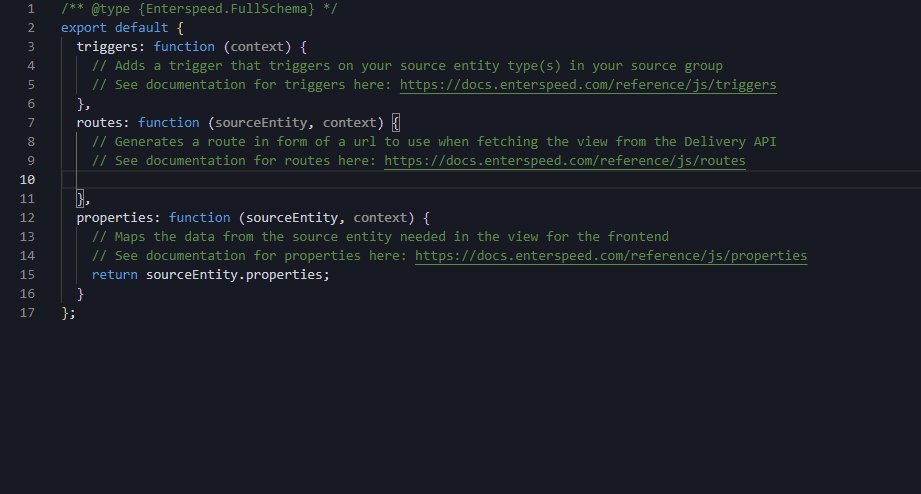
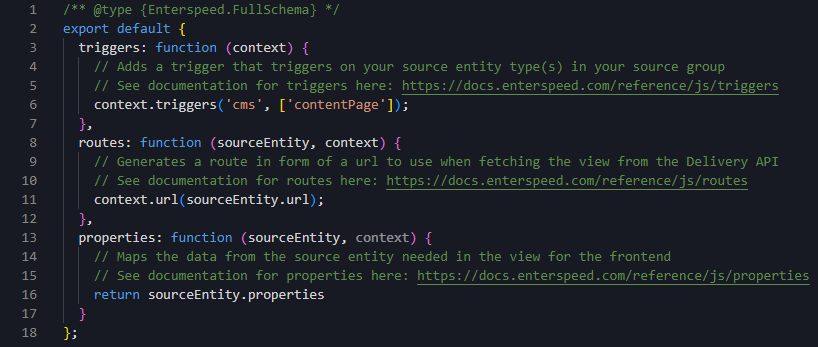
But sometimes comments can be helpful. For instance, when you create a new schema, and the default template contains a small explanation of the methods with links directly to the documentation.

It could also be some business logic that you need to comment.
We are working on bringing all that IntelliSense for the Enterspeed JavaScript schema API to your local code editor if you are working with your schemas locally using the Enterspeed CLI. But more on that later. Stay tuned 😘
Want to know more about developing JavaScript Schemas? Check out our documentation.

Loves building software that makes an impact on businesses. Untalented but happy ice hockey player (the beers just taste better in a locker room after a game...)
© 2020 - 2025 Enterspeed A/S. All rights reserved.
Made with ❤️ and ☕ in Denmark.