Core Web Vitals can affect how Google ranks your SPA website




This post will get deep into what Google’s ranking algorithm update means for websites engineered with the Single Page Application architecture. When we did the research, we were left with a feeling that Google’s, otherwise really awesome web performance metric team has ended up unfairly disadvantaging SPA websites.
The Core Web Vitals performance metrics, which since May 2021 is included in the search ranking algorithm, do not accurately reflect the entire user experience on SPA websites.
We will start out by giving a brief introduction to Single Page Applications then, we will describe how the Core Web Vitals doesn’t reflect the full user experience on a SPA website. We will conclude by speculating on what it will actually mean for your Google ranking.
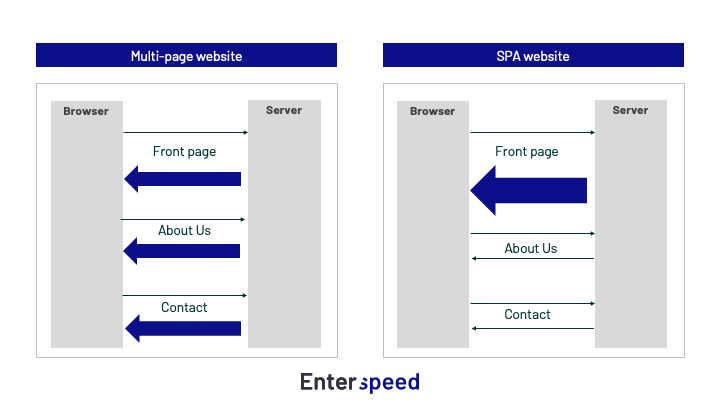
As the name implies, a SPA website is when the entire website is running as one big JavaScript application. A traditional multi-page website goes to the server to fetch the next page in its entirety, while the SPA website only fetches the parts that actually need updating.

As illustrated above the archetypical lifecycle of a SPA website is as follows:
Single Page Application websites are gaining popularity. Two trends are driving this:
From a development perspective, the SPA approach provides almost full control to the front-end developer to create an engaging user experience. Single Page Applications are not a new concept with the canonical example of a SPA being Gmail, dating back to 2004. But only for the last 3-5 years has the SPA model begun to be relevant for websites, as viable solutions to problems of initial load and indexing by search engines have emerged.
The rich user experience and control of the development process come with a cost: a big pile of JavaScript needs to be downloaded and compiled by the browser before the page becomes visible and useable for the user. In some cases, this has been a price you are willing to pay, as the user experience after the initial page view will be perceived as blazingly fast.

From a performance perspective, a SPA website is an interesting phenomenon, and with Google’s upcoming ranking algorithm update to include page experience even more so. The compromise of front-loading the website as a rich client-side application on the initial page load, to achieve a richer and faster experience on the following page views must now be seen in a different light.
Come May 2021 a set of performance metrics will be included as a ranking signal in Google’s Page Experience update. The performance metrics were introduced in 2020 and named the Core Web Vitals. They seek to answer the following 3 questions in a quantifiable way:
All targets are for the 75th percentile. If you want to know more about the details of the metrics, we recommend reading our How fast should your website be in 2020 post.
As we have mentioned a few times already, the main idea from a performance perspective with the SPA website is that you pay a high price upfront, so the following page views can leverage that investment. Depending on your traffic pattern, that is a model that can work for some sites.
All of the Core Web Vitals targets are technically challenging to stay within on that initial page view. Downloading and spinning up a full SPA website is necessary before the actual content can be shown to the user. What we can see is that developers have to work really hard to achieve the goals that the Core Web Vitals set forth. In order to receive the promised boost to your SEO ranking, you must be within the targets for all 3 Core Web Vitals.
You would think that you could sacrifice a set of mediocre metrics on the initial page view, and then have the following page views level out those initially poor numbers. But this is where you need to be aware that the Core Web Vitals don’t really care about all of those subsequent page views.
Let us repeat that. Even though your users will experience navigating around your site as though LCP was 0.5 seconds, this is not the experience that is collected by Google and used for the Page Experience Ranking Signal. The underlying data for your potential SEO boost will only use the first initial LCP of perhaps 3-4 seconds.
To add insult to injury, the CLS is actually continuing to be accumulated during the user’s navigating around your site. So, simple page navigation can incur further damages to your CLS score.
Google acknowledges that the Core Web Vitals have their limitations for SPA websites – or “long-lived pages” as Google refers to them. And we can understand why it is technically challenging to measure performance in a SPA website and Google has promised to evolve the Core Web Vitals. But for now, you as a website owner have to be aware of how Google measures your website’s performance and uses it for search ranking.
Now that we understand how the Core Web Vitals affects a SPA website’s metrics, we must address the question of how big the impact this disadvantaged measuring technic has on your search engine ranking.
The inclusion of the Web Core Vitals in the Page Experience update is being talked about as being more a carrot than a stick. So, a passed Core Web Vitals assessment can be an extra boost to your rankings. You have to look at your direct competitors to understand if this is something that will actually hurt you.
As always pay attention to your own business metrics and your competitors before investing in web performance optimisation.
If you want to improve the performance of your SPA website or further understand how your website is affected by Google’s May algorithm update, then reach to us at Enterspeed.
You might also want to dive into Interaction to Next Paint as the new Core Web Vital?

20 years of experience with web technology and software engineering. Loves candy, cake, and coaching soccer.
© 2020 - 2025 Enterspeed A/S. All rights reserved.
Made with ❤️ and ☕ in Denmark.